Bình thường nếu muốn có hai background nằm đè nhau thì ta phải sử dụng hai thẻ HTML, nhưng với CSS3 thì nó tương hỗ multiple background ( đa backgrouds ) .

Bài viết này được đăng tại freetuts.net, không được copy dưới mọi hình thức.
Bạn đang đọc: Các thuộc tính Backgrounds
Chúng ta sẽ học những thuộc tính sau :
- background-size
- background-origin
- background-clip
- background-image
- background
Tóm tắt nội dung bài viết
1. CSS3 Multiple backgrouds
CSS3 cho phép thêm nhiều backgrounds cho một thẻ HTML bằng cách sử dụng thuộc tính background-image.
Nếu cú pháp của thuộc tính background là :
background : url(link-to-file.png)
Thì cú pháp của multiple background là :
background :
url(link-to-file1.png),
url(link-to-file2.png)
...;
Lúc này để thiết lập những thuộc tính cho từng image thì ta sử dụng cấu trúc như sau :
background-position: top left, right bottom; background-repeat: no-repeat, no-repeat
Nghĩa là dùng dấu phẩy để thiết lập cho từng background tương ứng ở trên .
Ví dụ
RUN
div
{
width: 620px;
height: 350px;
background-image:
url(http://wp.ftn61.com/upload/tut_post/images/2015/10/23/478/house.png),
url(http://wp.ftn61.com/upload/tut_post/images/2015/10/23/478/background.jpg);
background-position: center center, center center;
background-repeat: no-repeat, no-repeat
}
Kết quả:

Nếu bạn cảm thấy code trên dài dòng quá thì có thể sử dụng thuộc tính backgroud như ví dụ sau:
div
{
width: 620px;
height: 350px;
background:
url(http://wp.ftn61.com/upload/tut_post/images/2015/10/23/478/house.png) no-repeat center center,
url(http://wp.ftn61.com/upload/tut_post/images/2015/10/23/478/background.jpg) no-repeat center center;
}
Thay vài code CSS trên bạn sẽ thấy tác dụng như nhau .
2. Cấu hình kích thước cho background (background-size)
Thường thì chúng ta không thể thay đổi kích thước của background được nhưng với CSS3 thì hoàn toàn có thể bằng cách sử dụng thuộc tính background-size.
Ví dụ: XEM DEMO
div
{
width: 620px;
height: 350px;
background:
url(http://wp.ftn61.com/upload/tut_post/images/2015/10/23/478/house.png) no-repeat center center,
url(http://wp.ftn61.com/upload/tut_post/images/2015/10/23/478/background.jpg) no-repeat center center;
background-size: 200px 200px, 300px 300px;
}
Kết quả:

Nếu tất cả chúng ta thiết lập size cố định và thắt chặt cho background như vậy thì không hề chạy tốt trong phong cách thiết kế responsive được vì responsive co và giãn nên không có định chiều cao và chiều rộng. Lúc này ta sẽ lựa chọn sử dụng hai giá trị chuẩn sau đây :
- contain: background sẽ có tác dụng như thẻ
img, nghĩa là nó sẽ co giãn theo chiều rộng và chiều cao theo đúng tỉ lệ của hình ảnh. - cover: Nếu chiều rộng và chiều cao của thẻ HTML lớn hơn hình ảnh thì nó sẽ giãn ra (full)
Ví dụ cover:
Ví dụ
RUN
div
{
width: 800px;
height: 800px;
background:
url(http://wp.ftn61.com/upload/tut_post/images/2015/10/23/478/background.jpg) no-repeat center center;
background-size: cover;
}
Trong ví dụ này vì thẻ HTML lớn nên hình background nó kéo giãn ra cho khớp .
Ví dụ contain:
Ví dụ
RUN
div
{
width: 800px;
height: 100px;
border: solid 1px;
background:
url(http://wp.ftn61.com/upload/tut_post/images/2015/10/23/478/background.jpg) no-repeat center center;
background-size: contain;
}
Trong ví dụ này thẻ HTML có chiều rộng dài và chiêu cao ngắn nên hình nó sẽ fix theo chiều cao, vì thế chiều cao full mà chiều rộng thì không full .
3. Thuộc tính background-origin trong CSS3
Thuộc tính background-origin trong CSS3 dùng để xác đinh nơi mà background hình ảnh sẽ hiển thị. Nó có ba giá trị sau đây:
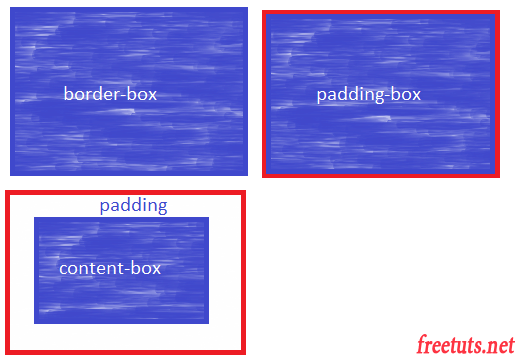
- border-box: biên của background tính luôn border ngoài cùng
- padding-box: biên của background tính từ vị trí padding (sát lề border)
- content-box: biên của backgroudn tính từ vị trí có thể sử dụng
Xem hình miêu tả sau để dễ hiểu hơn .

Ví dụ
RUN
div{
width: 250px;
height: 100px;
margin: 20px auto;
border: solid 20px;
padding: 50px;
background: url(http://wp.ftn61.com/upload/tut_post/images/2015/10/23/478/hoa-hong-dep.gif) no-repeat top left;
}
#div1{
background-origin: border-box;
}
#div2{
background-origin: padding-box;
}
#div3{
background-origin: content-box;
}
4. Thuộc tính background-clip trong CSS3
Thuộc tính backgroud-clip trong CSS3 dùng để xác định nơi mà background color sẽ hiển thị. Nó có ba giá trị sau:
- border-box: biên của background tính luôn border ngoài cùng
- padding-box: biên của background tính từ vị trí padding (sát lề border)
- content-box: biên của backgroudn tính từ vị trí có thể sử dụng
Như vậy công dụng của nó tương tự như background-origin nhưng nó có tác dụng với background color còn background-origin thì có tác dụng với background image.
Ví dụ
RUN
div{
width: 250px;
height: 100px;
margin: 20px auto;
border: dotted 10px;
padding: 50px;
background: blue;
}
#div1{
background-clip: border-box;
}
#div2{
background-clip: padding-box;
}
#div3{
background-clip: content-box;
}
5. Lời kết
Việc xử lý multiple background là một tính năng khá hay trong CSS3 bởi nó giải quyết được vấn đề bổ sung thẻ HTML để tạo background. Bên cạnh đó các thuộc tính như background-origin và backgroud-clip cũng giúp cho coder có nhiều sự lựa chọn hơn.
Một ngày không xa tất cả chúng ta sẽ gặp lại những thuộc tính này .
Source: http://wp.ftn61.com
Category: Tin Tức



Để lại một bình luận