Tóm tắt nội dung bài viết
- Postman là gì ?
- Tại sao sử dụng Postman ?
- Cách Download và setup POSTMAN
- Cách sử dụng Postman
- Làm việc với Request GET
- Làm việc với Request POST
- Các thiết lập những tham số Request
- Để tạo những Test trong Postman
- Cách tạo Collection
- Cách chạy Collection sử dụng Runner
- Cách chạy Collection sử dụng Newman
- Tổng kết
Postman là gì ?
Postman hiện là một trong những công cụ phổ biến nhất được sử dụng trong thử nghiệm các API. Được phát triển vào năm 2012 như một dự án phụ của Abhinav Asthana để đơn giản hóa quy trình làm việc API trong thử nghiệm và phát triển. API là viết tắt của Application Programming Interface (Giao diện lập trình ứng dụng) cho phép các ứng dụng phần mềm giao tiếp với nhau thông qua các lệnh gọi API.
Tại sao sử dụng Postman ?
Với hơn 8 triệu người tăng trưởng sử dụng lúc bấy giờ, Postman đã trở thành một công cụ được lựa chọn vì những nguyên do sau :
- Khả năng truy cập – Để sử dụng Postman, người dùng chỉ cần đăng nhập vào tài khoản của chính họ để dễ dàng truy cập tệp mọi lúc, mọi nơi miễn là ứng dụng Postman được cài đặt trên máy tính.
- Sử dụng Collections (Bộ sưu tập) – Postman cho phép người dùng tạo bộ sưu tập cho các lệnh gọi API của họ. Mỗi bộ sưu tập có thể tạo các thư mục con và nhiều yêu cầu (request). Điều này giúp việc tổ chức các bộ thử nghiệm.
- Cộng tác – Bộ sưu tập và môi trường có thể được nhập hoặc xuất giúp chia sẻ tệp dễ dàng. Liên kết trực tiếp cũng có thể được sử dụng để chia sẻ bộ sưu tập.
- Tạo môi trường – Có nhiều môi trường hỗ trợ ít lặp lại các bài kiểm tra vì người dùng có thể sử dụng cùng một bộ sưu tập nhưng cho một môi trường khác. Đây là nơi tham số hóa sẽ diễn ra mà chúng ta sẽ thảo luận trong các bài học tiếp theo.
- Tạo thử nghiệm – Các điểm kiểm tra thử nghiệm như xác minh trạng thái phản hồi HTTP thành công có thể được thêm vào mỗi lệnh gọi API giúp đảm bảo phạm vi kiểm tra.
- Kiểm tra tự động hóa – Thông qua việc sử dụng Bộ sưu tập chạy hoặc Newman, các thử nghiệm có thể được chạy trong nhiều lần lặp lại tiết kiệm thời gian cho các thử nghiệm lặp đi lặp lại.
- Gỡ lỗi – Bảng điều khiển Postman giúp kiểm tra dữ liệu nào đã được truy xuất giúp dễ dàng gỡ lỗi kiểm tra.
- Tích hợp liên tục – Với khả năng hỗ trợ tích hợp liên tục, các hoạt động phát triển được duy trì.
Cách Download và setup POSTMAN
Là một công cụ mã nguồn mở (Open Source), Postman có thể dễ dàng tải về, đây là các bước cài đặt:
Bạn đang đọc: Hướng dẫn sử dụng Postman cho chạy thử các API
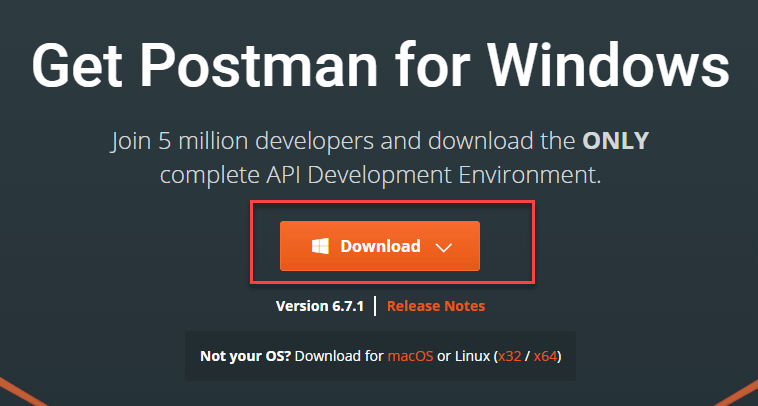
Bước 1) Truy cập trang https://www.getpostman.com/downloads/ và chọn nền tảng muốn tải về như cho Mac, Windows hoặc Linux. Kích Download.

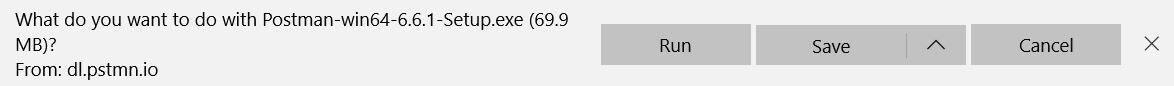
Bước 2) File tải về sẽ được hiển thị ở dưới cửa sổ của trình duyệt. Khi quá trình tải về hoàn tất, kích nút Run.

Bước 3) Bắt đầu cài đặt

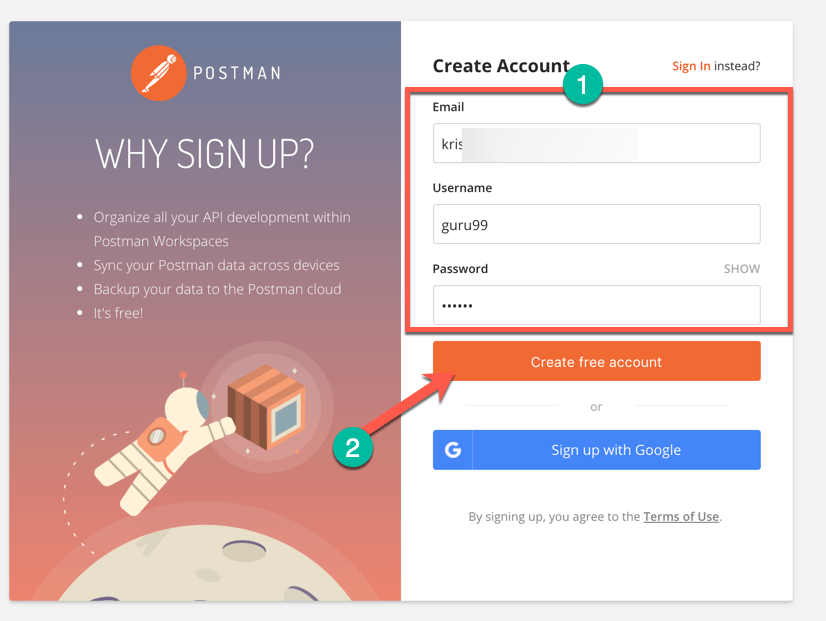
Bước 4) Trong màn hình kế tiếp, đăng nhập với một tài khoản Postman

Chú ý: Có hai cách để đăng nhập vào tài khoản Postman. Một cách tạo một tài khoản riêng trên hệ thống của Postman và một cách khác sử dụng tài khoản Google. Mặc dù Postman cho phép người dùng sử dụng công cụ mà không cần đăng nhập, nhưng việc đăng ký tài khoản đảm bảo rằng bộ sưu tập của bạn được lưu và có thể được truy cập để sử dụng sau.
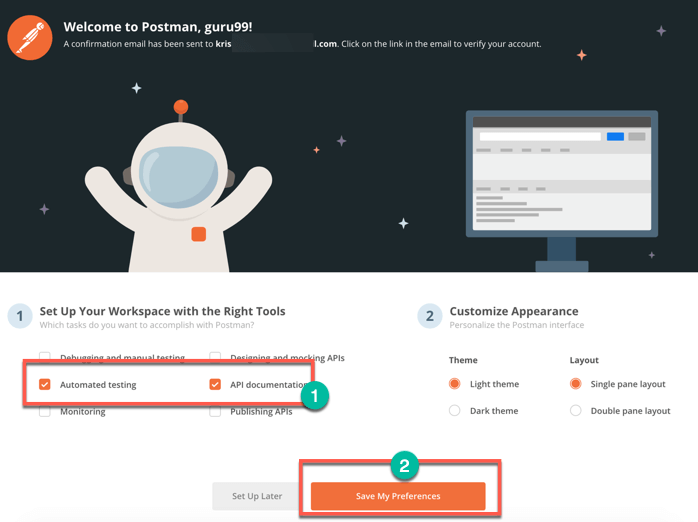
Bước 5) Chọn các công cụ cho workspace (màn hình làm việc) và kích nút Save My Preferences

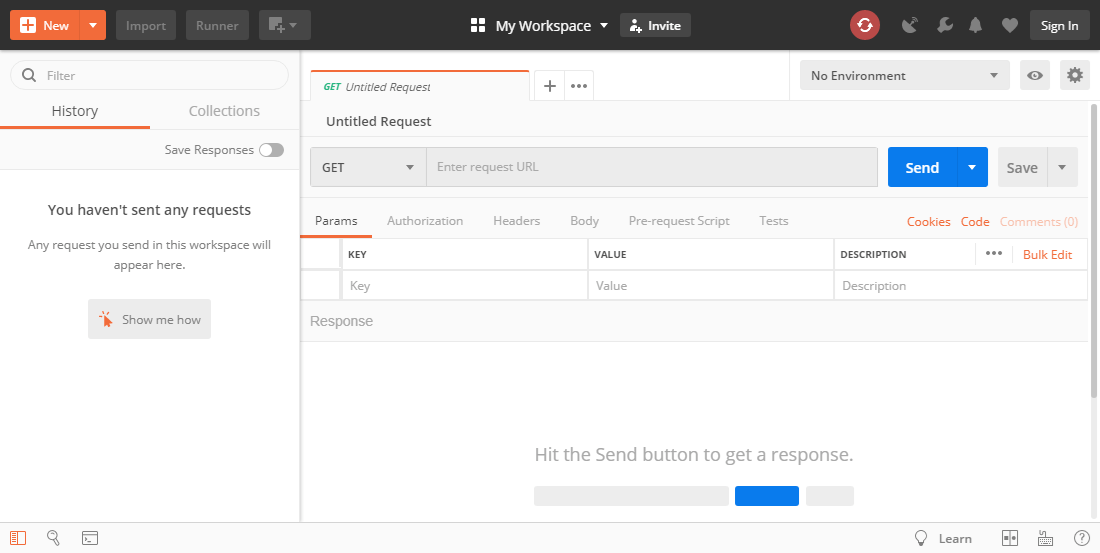
Bước 6) Bạn sẽ nhìn thấy màn hình Startup

Cách sử dụng Postman
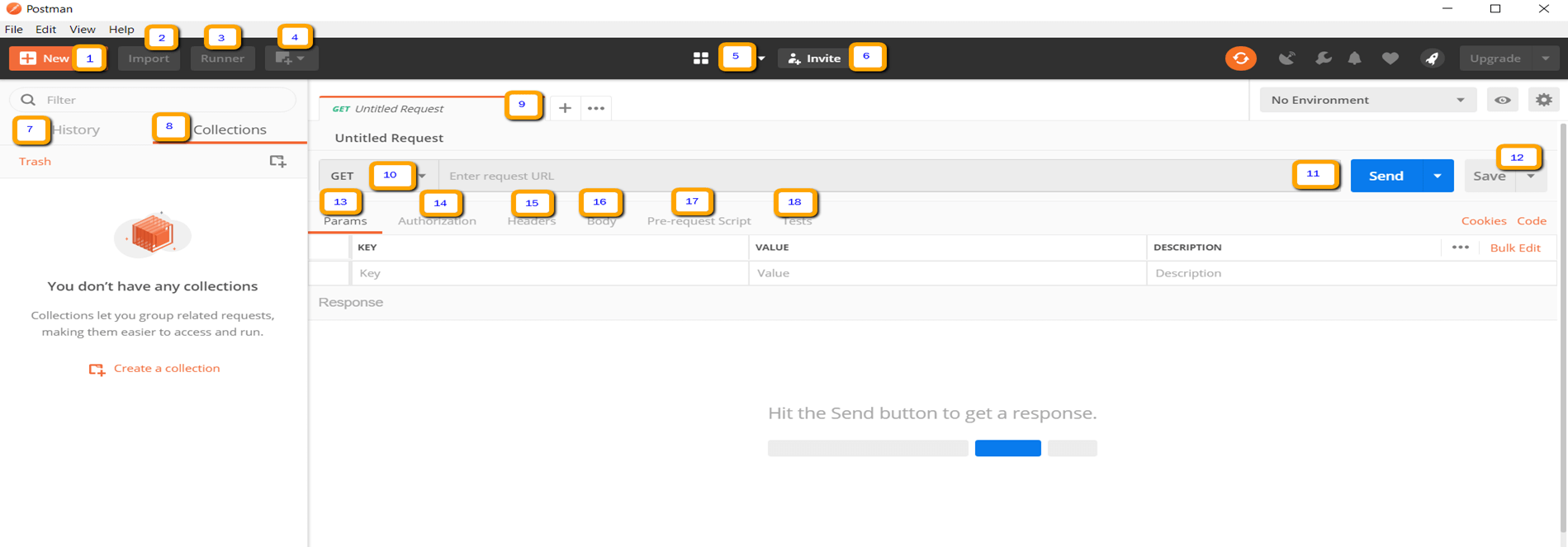
Bên dười là hành lang cửa số thao tác của Postman. Hãy tìm hiểu và khám phá những tính năng của công cụ này !

- New – Đây là nơi bạn sẽ tạo request, collection hoặc enviroment mới.
- Import – Được sử dụng để import collection hoặc environment. Có các tuỳ chọn để import từ file, folder, link hoặc paste từ text thuần.
- Runner – Kiểm tra tự động hóa có thể được thực hiện thông qua Runner cả collection. Điều này sẽ được thảo luận thêm trong bài học tiếp theo.
- Open New – Mở một tab mới, cửa sổ Postman hoặc cửa sổ Runner bằng việc kích trên nút này.
- My Workspace – Bạn có thể tạo sổ làm việc riêng hoặc như cho một nhóm.
- Invite – Làm việc cộng tác với nhiều thành viên bằng việc mời các thành viên.
- History – Các request đã thực hiện mà bạn đã thực hiện sẽ được hiển thị trong History. Giúp bạn có thể lần theo các hành động bạn đã làm.
- Collections – Tổ chức bộ thử nghiệm của bạn bằng cách tạo collection. Mỗi collection có thể có các thư mục con và nhiều yêu cầu. Request hoặc thư mục cũng có thể được trùng lặp.
- Tab Request – Hiển thị tiêu đề của requet mà bạn đang làm việc. Mặc định “Untitled Request” sẽ được hiển thị cho các request không có tiêu đề.
- HTTP Request – Click vào đây sẽ hiển thị danh sách thả xuống với các request khác nhau như GET, POST, COPY, DELETE, v.v. Trong thử nghiệm, các yêu cầu được sử dụng phổ biến nhất là GET và POST.
- Request URL – Còn được gọi là điểm cuối (endpoint), đây là nơi bạn sẽ xác định liên kết đến nơi API sẽ giao tiếp.
- Save – Nếu có thay đổi đối với request, nhấp vào Save là bắt buộc để những thay đổi mới sẽ không bị mất hoặc bị ghi đè.
- Params – Đây là nơi bạn sẽ viết các tham số cần thiết cho một request, ví dụ như các cặp key – value.
- Authorization – Để truy cập API, cần được cấp quyền. Nó có thể ở dạng tên người dùng và mật khẩu, bearer token, v.v.
- Headers – Bạn có thể thiết lập các header như nội dung kiểu JSON tùy theo cách tổ chức của bạn.
- Body – Đây là nơi chúng ta có thể tùy chỉnh chi tiết trong request thường được sử dụng trong request POST.
- Pre-request Script – Đây là các tập lệnh sẽ được thực thi trước request. Thông thường, script tiền request (pre-request) cho cài đặt môi trường được sử dụng để đảm bảo các kiểm tra sẽ được chạy trong môi trường chính xác.
- Tests – Đây là các script được thực thi khi request. Điều quan trọng là phải có các thử nghiệm như thiết lập các điểm checkpoint để kiểm tra trạng thái là ok, dữ liêu nhận được có như mong đợi không và các thử nghiệm khác.
Làm việc với Request GET
Request GET được sử dụng để truy vấn thông tin từ truyền vào trên URL. Điều này sẽ không làm biến hóa gì với endpoint .
Chúng ta sẽ sử dụng URL bên dưới cho những ví dụ trong bài này :
Trong workspace
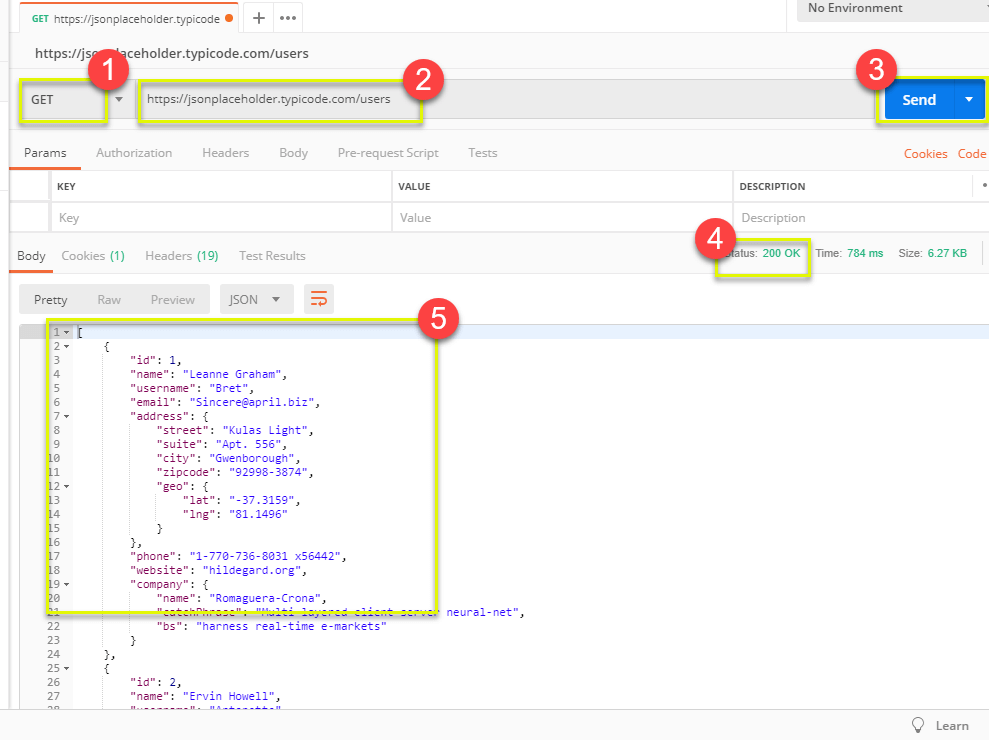
- Thiết lập request HTTP của bạn là GET.
- Trong trường URL yêu cầu, nhập vào link
- Kích nút Send
- Bạn sẽ nhìn thấy message 200 OK
- Sẽ hiển thị kết quả 10 người dùng trong phần Body của bạn

*Chú ý: Có thể có nhiều trường hợp request GET không thành công. Nó có thể thể do URL của request không hợp lệ hoặc do chứng thực không thành công (authentication).
Làm việc với Request POST
Post requests are different from Get request as there is data manipulation with the user adding data to the endpoint. Using the same data from the previous tutorial in Get request, let’s now add our own user .
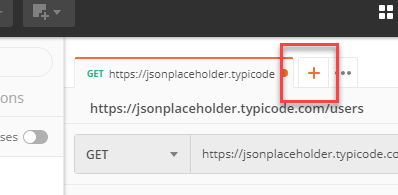
Bước 1) Kích dấu + để thêm mới một tab cho request mới.

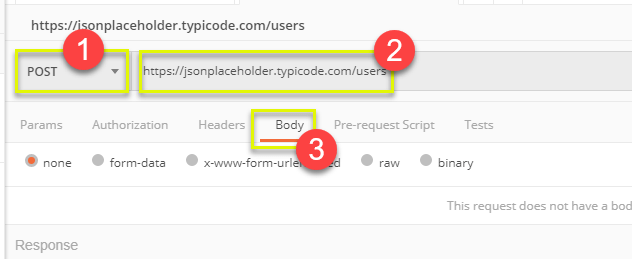
Bước 2) Trong tab mới
- Thiết lập request HTTP là POST.
- Nhập vào link với url: https://jsonplaceholder.typicode.com/users
- Chuyển tới tab Body

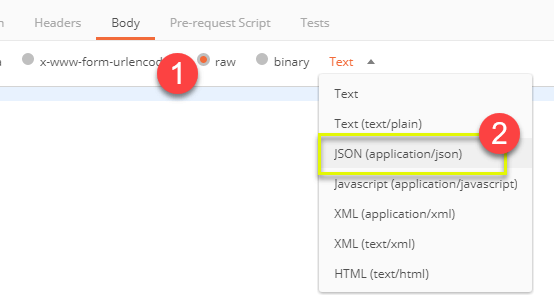
Bước 3) Trong tab Body,
- Kích chọn raw
- Chọn JSON

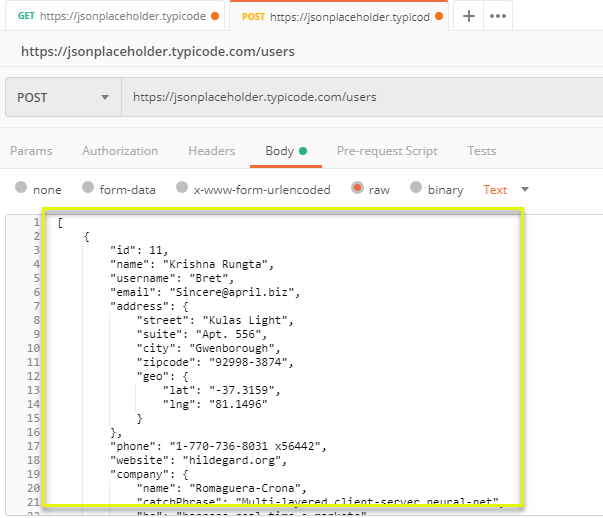
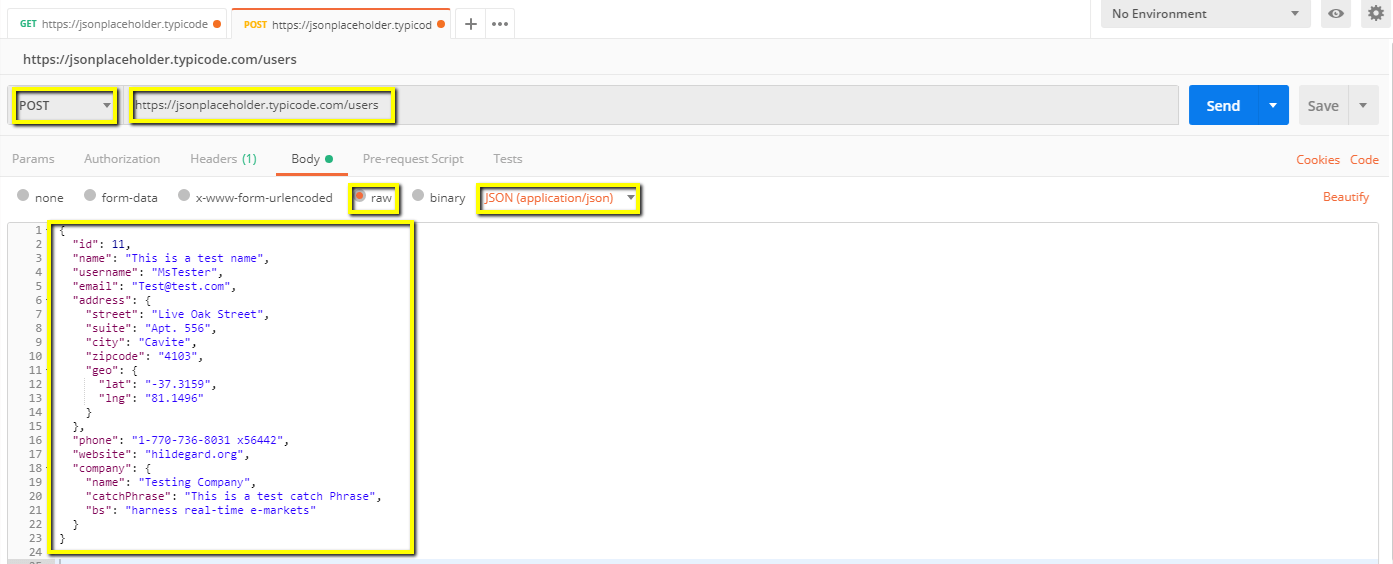
Bước 4) Copy và paste chỉ một user từ kết quả request trước như bên dưới. Đảm bảo rằng mã đã được sao chép chính xác với các dấu đóng mở. Thay đổi id thành 11 và đặt name bất kỳ tên nào bạn muốn. Bạn cũng có thể thay đổi các trường khác như address.

*Chú ý: Request POST nên đúng định dạng để đảm bảo dữ liệu được yêu cầu sẽ được tạo. Kinh nghiệm để check dữ liệu JSON đúng định dang hay không, bạn có thể sử dụng tool như: https://jsonformatter.curiousconcept.com/

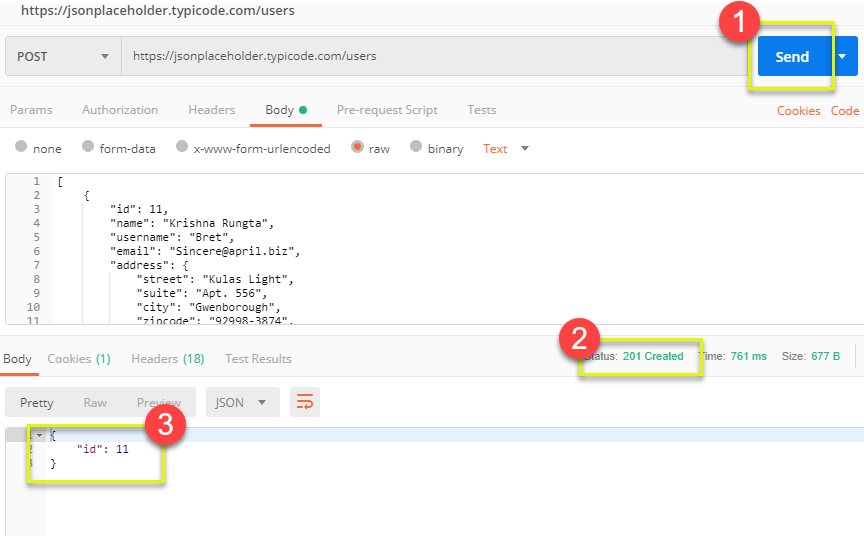
Bước 5) Tiếp theo,
- Kích nút Send.
- Status: 201 Created được hiển thị
- Dữ liệu Post được hiển thị trong tab Body.

Các thiết lập những tham số Request
Tham số hóa dữ liệu là một trong những tính năng hữu dụng nhất của Postman. Để tạo cùng một request với tài liệu khác nhau, bạn hoàn toàn có thể sử dụng những biến với tham số. Những tài liệu này hoàn toàn có thể từ một tệp tài liệu hoặc một biến môi trường tự nhiên. Tham số hóa giúp tránh lặp lại những thử nghiệm tương tự như và lặp lại hoàn toàn có thể được sử dụng để kiểm thử tự động hóa .
Các tham số được tạo trải qua việc sử dụng dấu ngoặc kép : { { sample } }. Chúng ta hãy xem một ví dụ về việc sử dụng những tham số trong request trước đây :

Bây giờ hãy tạo một tham số cho request .
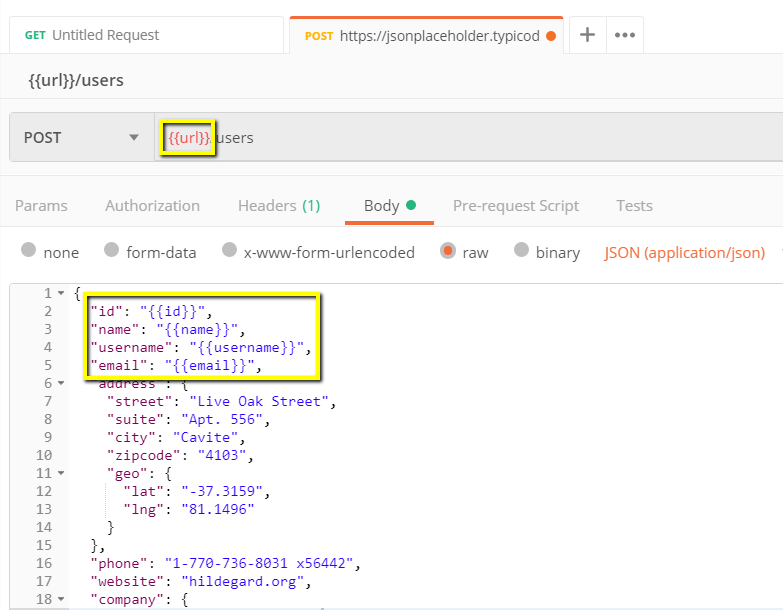
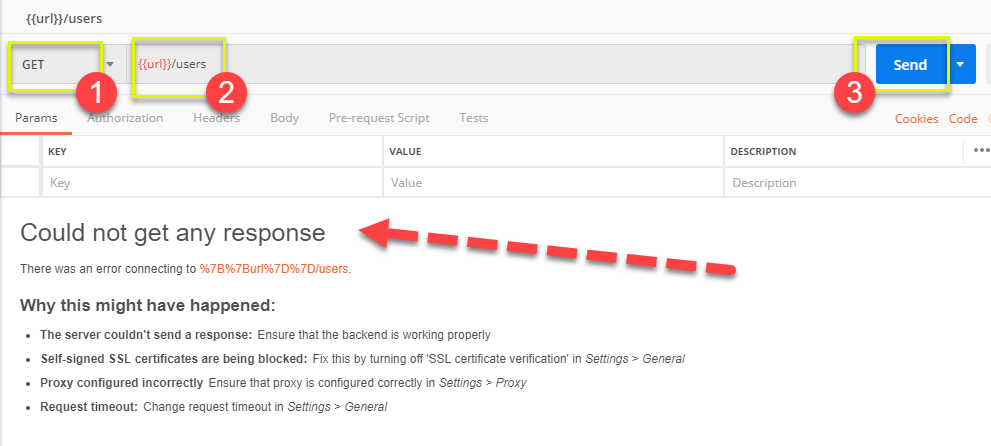
Bước 1)
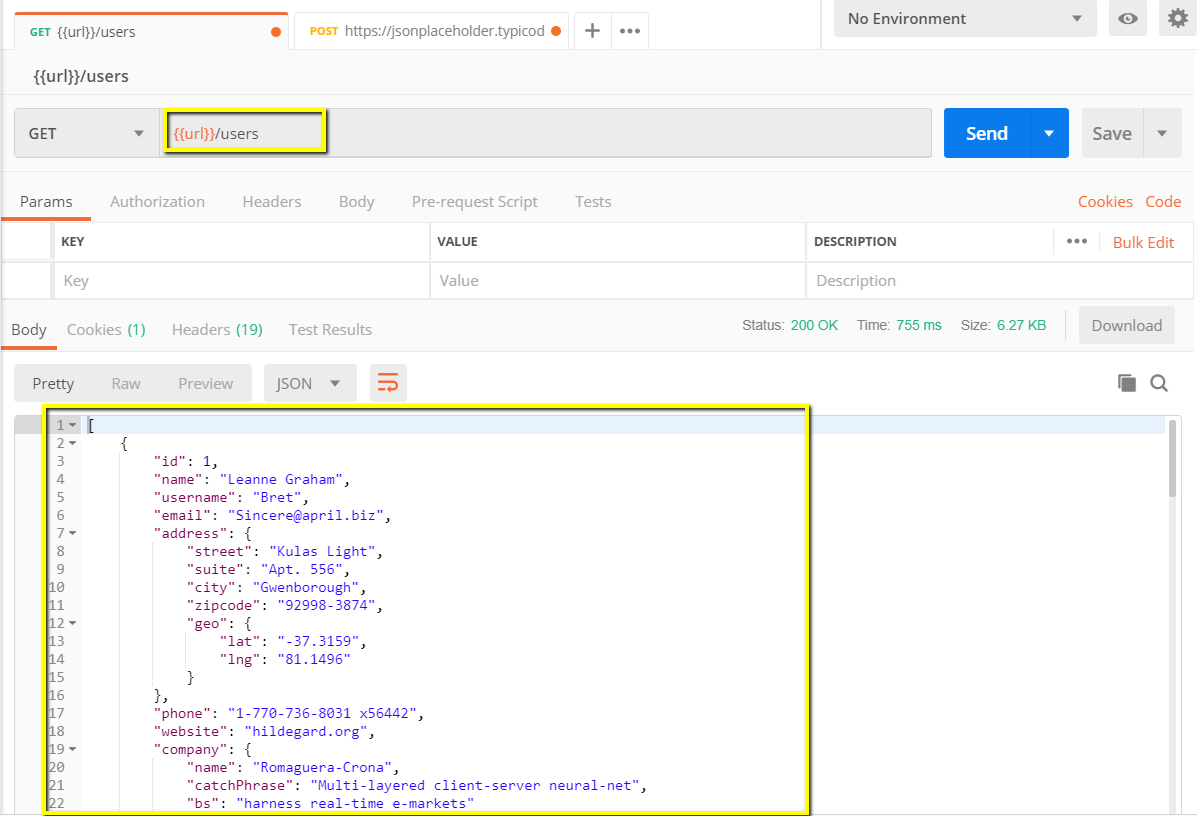
- Thiết lập request HTTP là GET
- Nhập vào một link: https://jsonplaceholder.typicode.com/users. Thay thế phần đầu tiên của link bằng một biến như {{url}}. URL reques lúc này sẽ là {{url}}/users.
- Kích nút Send.
Không nhận được hiệu quả nào vì tất cả chúng ta chưa đặt giá trị cho biến này .

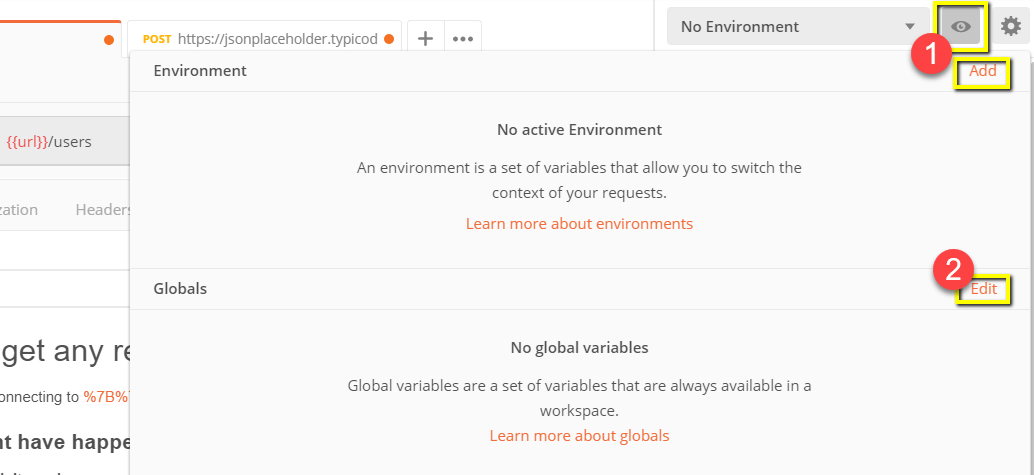
Bước 2) Để sử dụng biến này bạn cần thiết lập môi trường
- Kích vào biểu tượng mắt
- Kích Edit để thiết lập biết cho sử dụng cho toàn cục mà sẽ được sử dụng trong tất cả các collection.

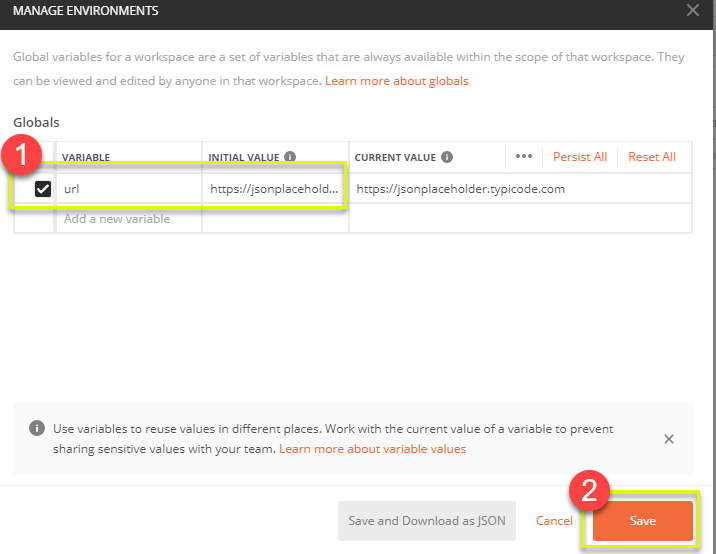
Bước 3) Chọn biến,
- Thiết lập tên url: https://jsonplaceholder.typicode.com
- Kích nút Save.

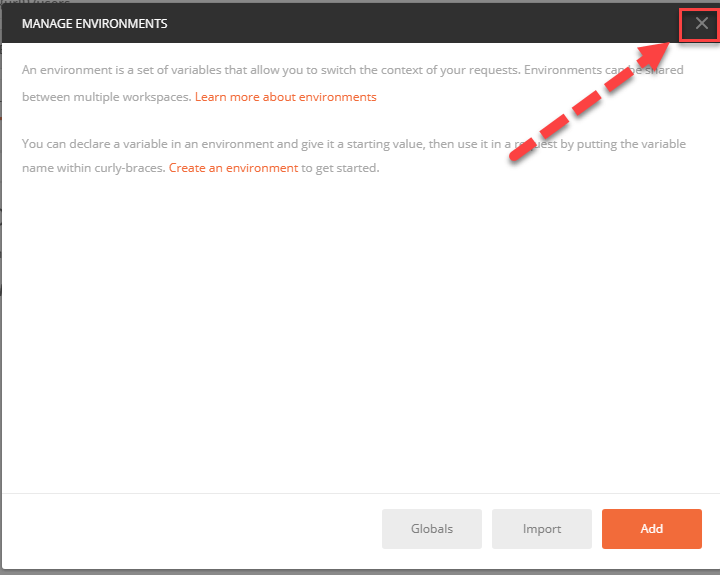
Bước 4) Kích Close nếu bạn muốn đóng màn hình này

Bước 5) Trở lại request GET và kích nút Send. Bạn sẽ nhìn thấy kết quả cho request của bạn.

*Chú ý: Luôn đảm bảo rằng các tham số của bạn có dữ liệu như một biến môi trường hoặc một file để tránh bị lỗi.
Để tạo những Test trong Postman
Postman Tests là code JavaScript được thêm vào những request để giúp bạn kiểm tra hiệu quả như trạng thái thành công xuất sắc hay thất bại, so sánh với những hiệu quả dự kiến, v.v. Nó thường khởi đầu với pm.test. Thường được so sánh với những giá trị khác, kiểm tra những câu lệnh có sẵn trên những công cụ khác .
Hãy tạo một vài test đơn thuần cho những request tham số từ những ví dụ trước .
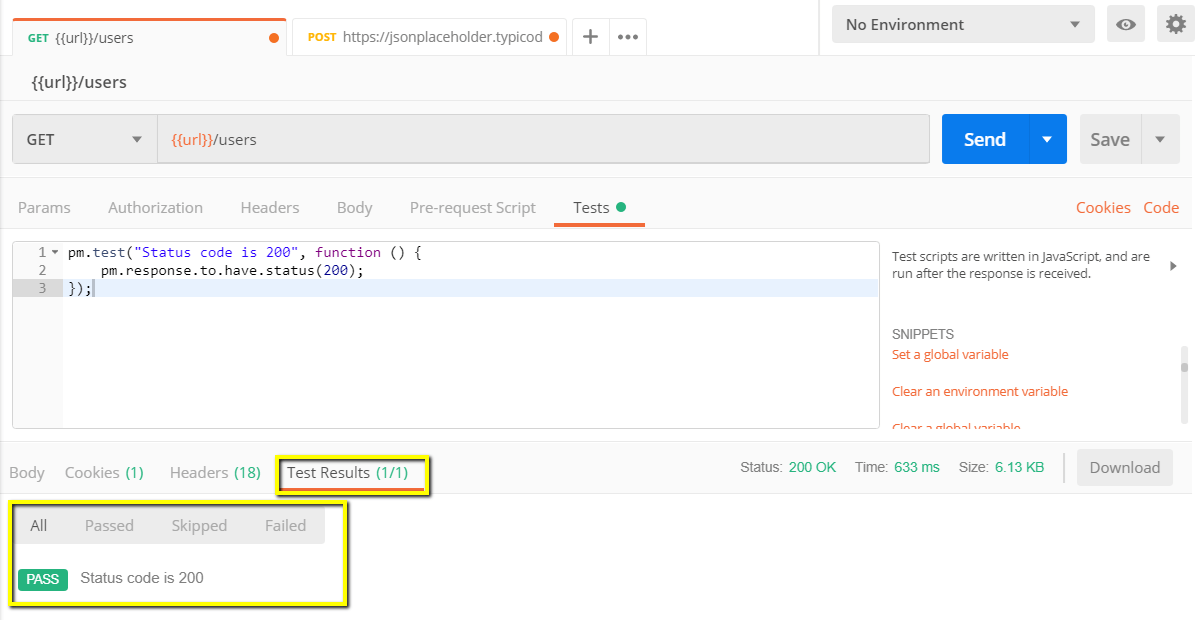
Bước 1) Tới request GET của bạn từ ví dụ trước.
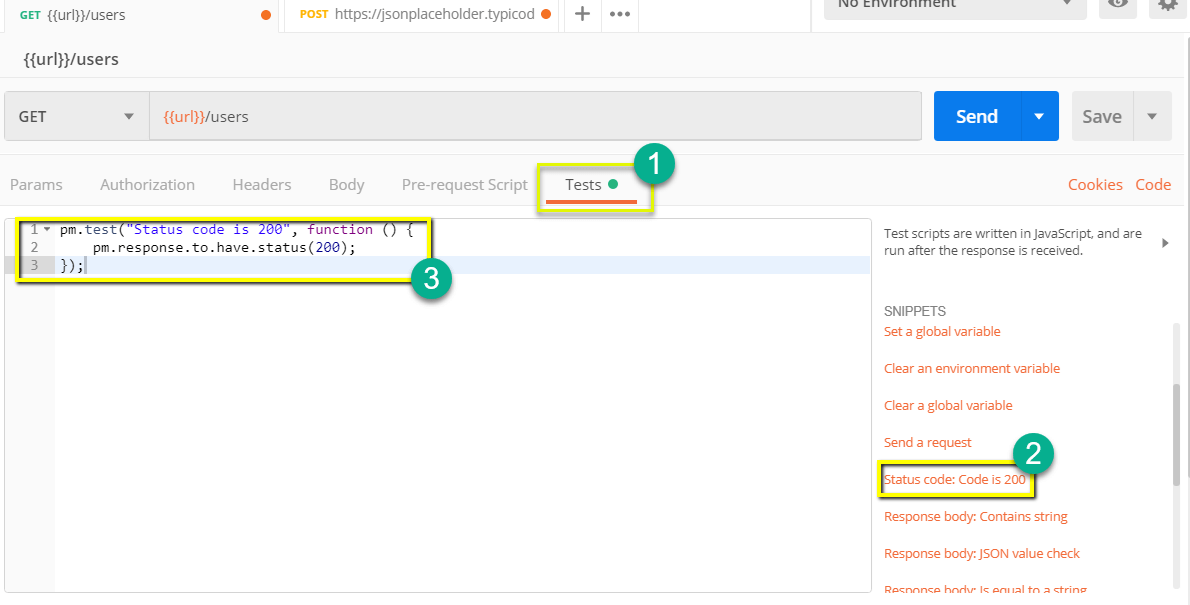
- Chuyển sang tab Tests, nằm bên tay phải của cửa sổ code.
- Từ mục Code, kích vào “Status code: Code is 200”.
Cửa sổ được tự động điền như bên dưới.
Xem thêm: Làm Thế Nào Để Hết Nhiệt Miệng

Bước 2) Giờ kích nút Send. Kết quả test sẽ được hiển thị.

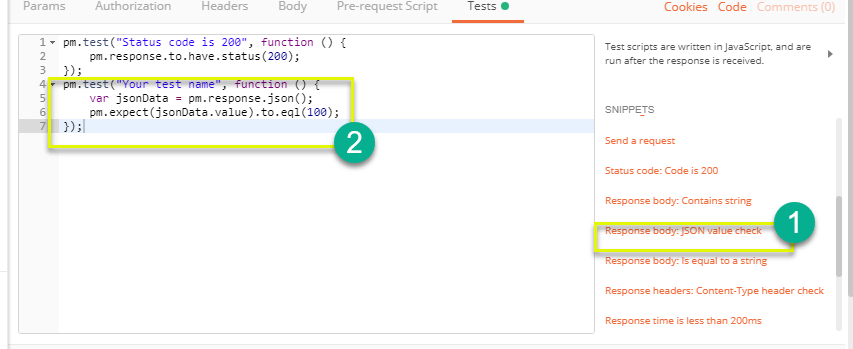
Bước 3) Quay lại tab Tests và thêm một test khác. Bây giờ chúng ta sẽ so sánh kết quả dự kiến với kết quả thực tế.
Từ phần Code, kích trên “Response body:JSON value check”. Chúng ta sẽ kiểm tra nếu người dùng “Leanne Graham” có userid là 1.

Bước 4)
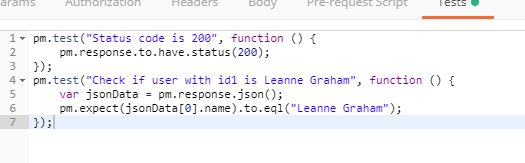
- Thay thế “Your Test Name” từ code tự sinh bằng “Check if user with id1 is Leanne Graham” mà tên test sẽ hiển thị chính xác như vậy.
- Thay thế jsonData.value thành jsonData[0].name. Để kiểm tra được, lấy giá trị của userid đầu tiên (bắt đầu bởi chỉ số 0) và truy cập vào thuộc tính name để lấy tên của user.
- Sử dụng toán tử eql, nhập vào “Leanne Graham”
pm.test("Check if user with id1 is Leanne Graham", function () {
var jsonData = pm.response.json();
pm.expect(jsonData[0].name).to.eql("Leanne Graham");
});

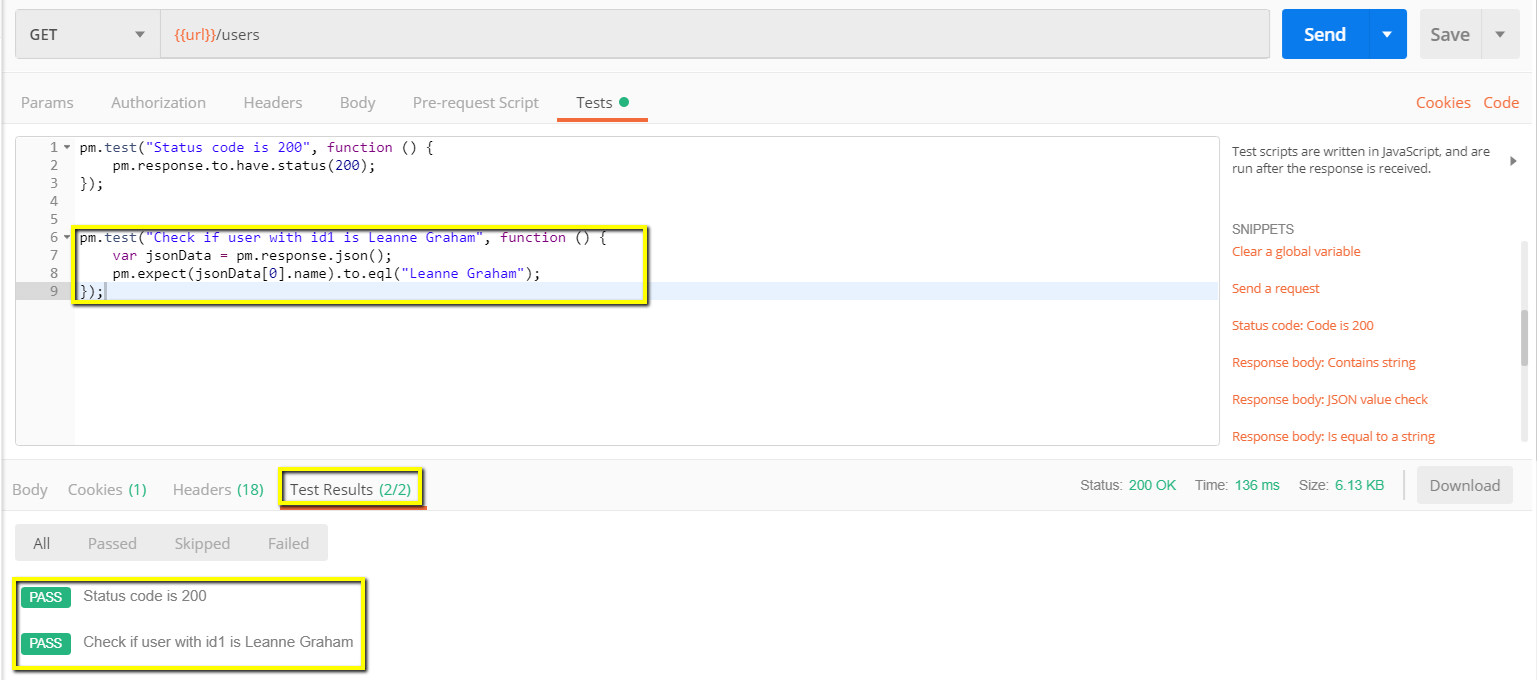
Bước 5) Kích nút Send. Bây giờ sẽ có hai kết quả kiểm tra cho request của bạn.

*Chú ý: Có nhiều loại test khác có thể được tạo ra trong Postman. Hãy thử khám phá công cụ và xem thử nghiệm nào sẽ phù hợp với nhu cầu của bạn.
Cách tạo Collection
Collection đóng một vai trò quan trọng trong việc tổ chức triển khai những bộ thử nghiệm. Nó hoàn toàn có thể được import và export để thuận tiện san sẻ những collection giữa những nhóm. Trong hướng dẫn này, tất cả chúng ta sẽ khám phá cách tạo và triển khai một bộ sưu tập .
Hãy khởi đầu tạo một bộ sưu tập :
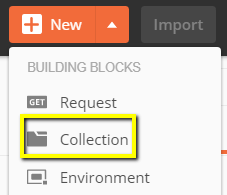
Bước 1) Kích vào nút New ở bên góc trái của trang.

Bước 2) Chọn Collection. Cửa sổ tạo Collection hiển thị ra.

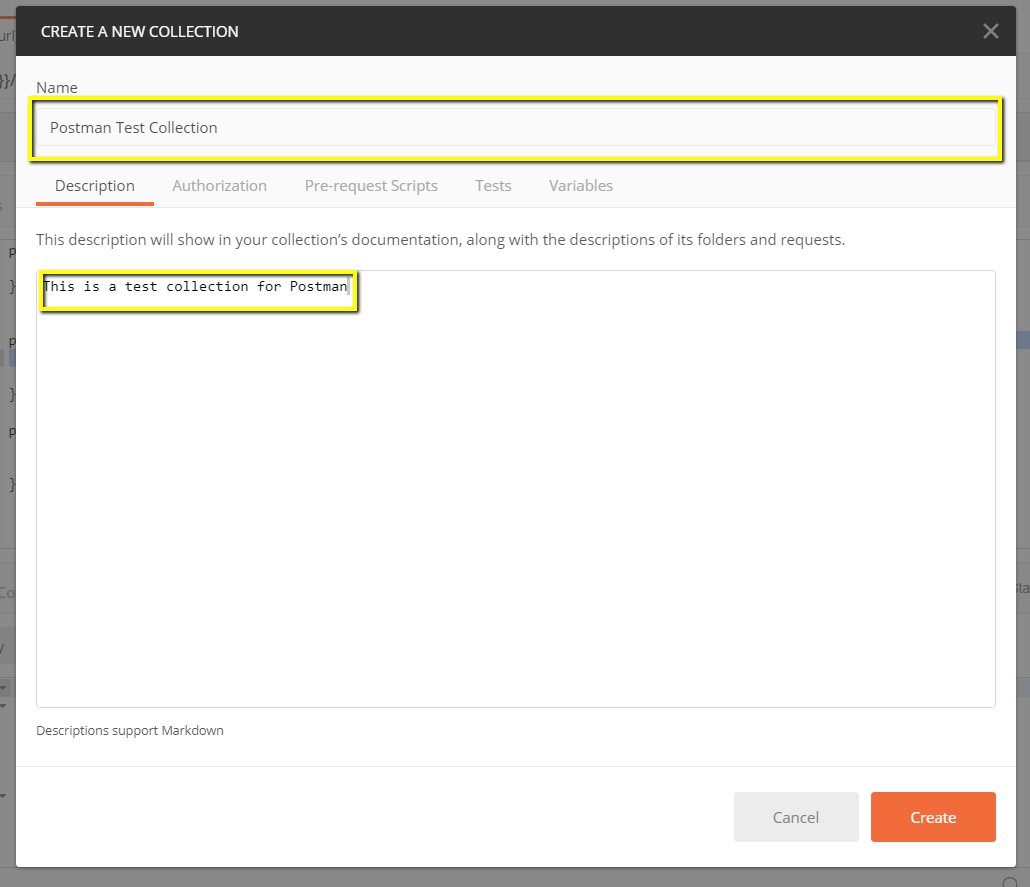
Bước 3) Nhập vào tên Collection và mô tả rồi kích nút Create. Một collection lúc này sẽ được taọ.

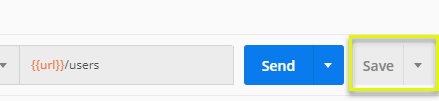
Bước 4) Trở lại requets GET phần trước, kích nút Save

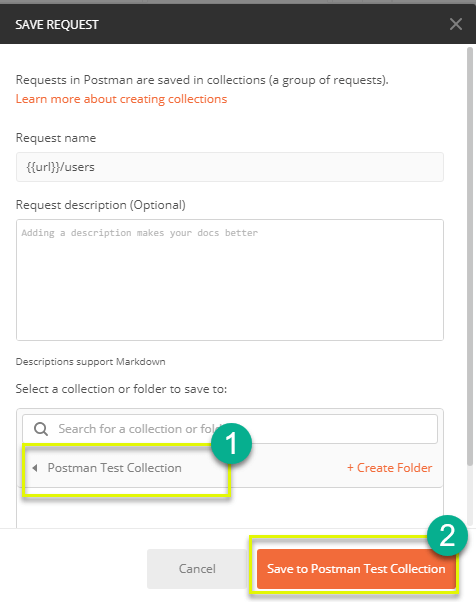
Bước 5)
- Chọn Postman Test Collection.
- Kích nút Save to Postman Test Collection

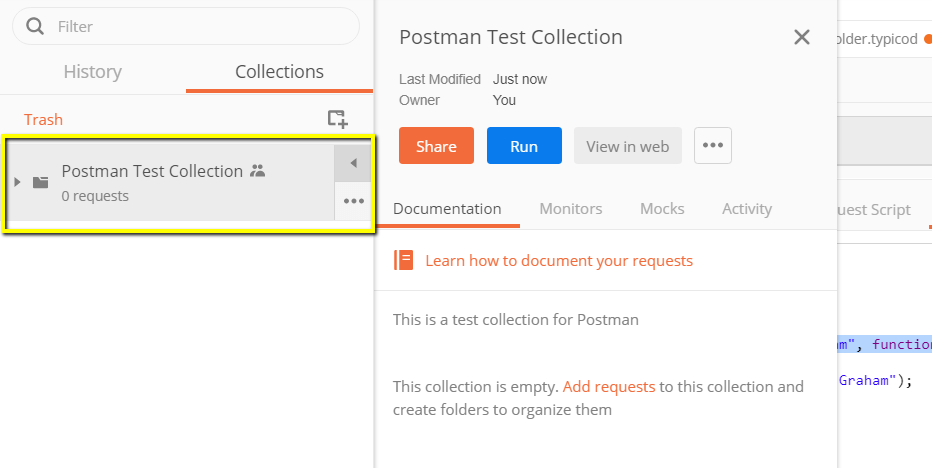
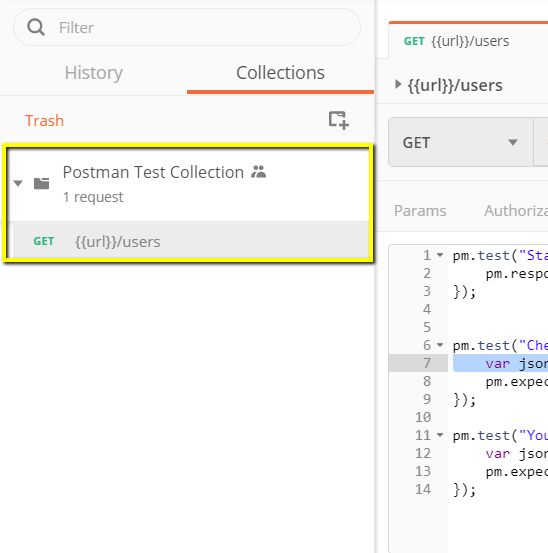
Bước 6) Postman test collection bây giờ sẽ chứa một request.

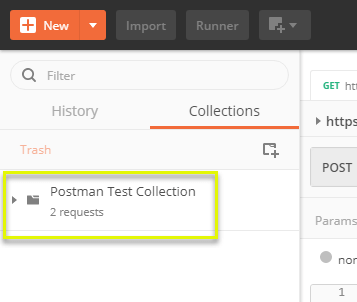
Bước 7) Lặp lại Bước 4-5 cho request POST phần trước. Collection bây giờ sẽ có hai request.

Cách chạy Collection sử dụng Runner
Có hai cách để chạy một collection đó là sử dụng Collection Runner và Newman. Hãy bắt đầu thực thi collection bằng Collection Runner.
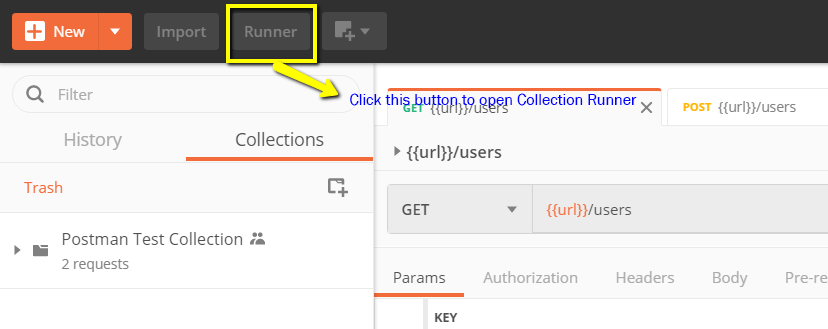
Bước 1) Kích trên nút Runner ở góc trên bên cạch nút Import.

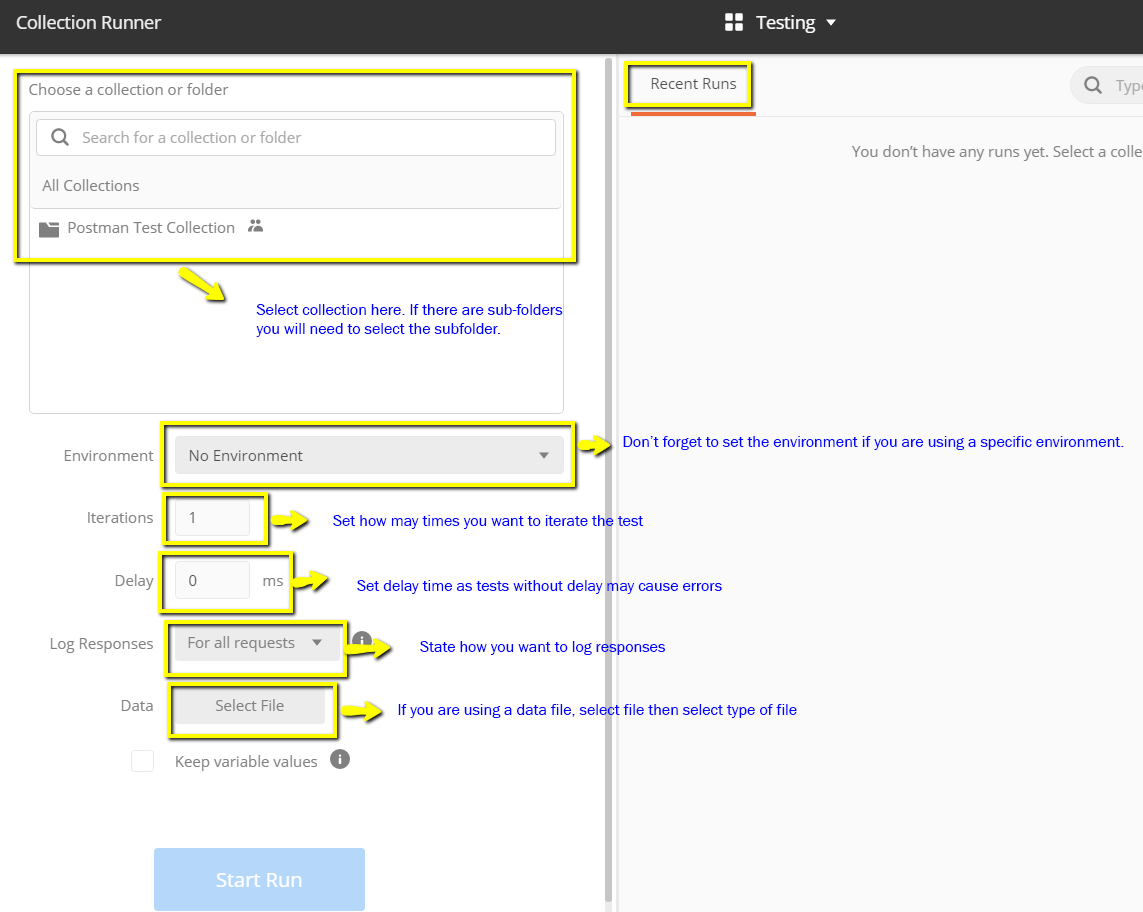
Bước 2) Trang Collection Runner sẽ xuất hiện như ở bên dưới. Theo các mô tả ở các trường bên dưới.

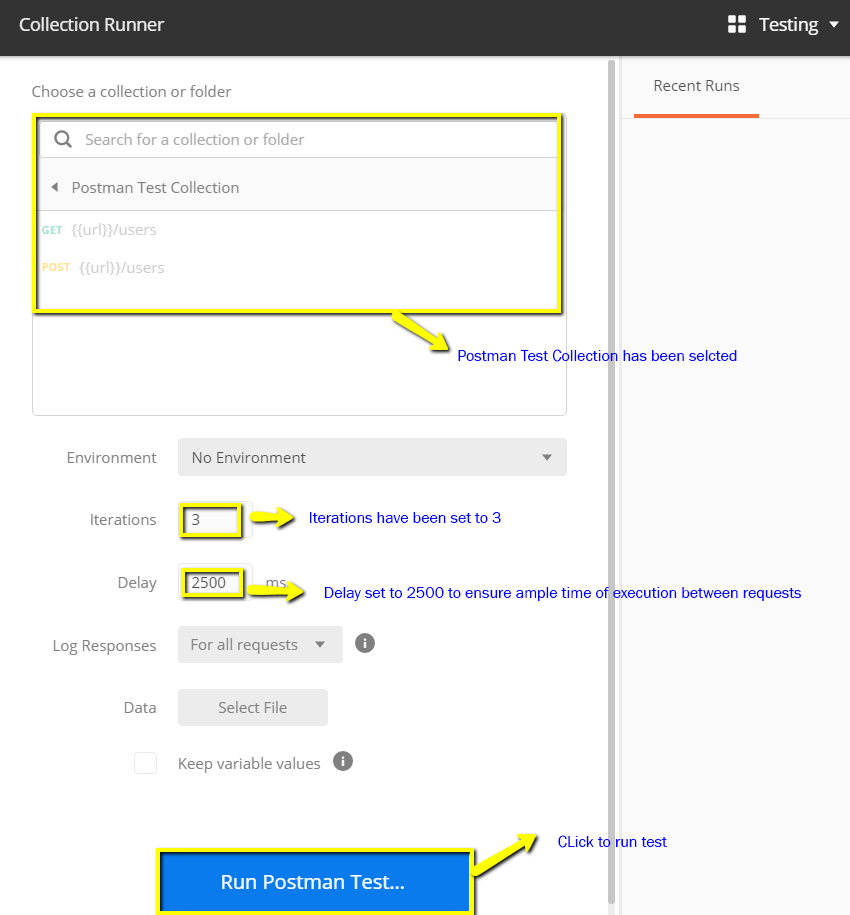
Bước 3) Chạy Postman Test Collection bằng cách thiết lập sau:
- Chọn Postman test collection- Thiết lập Iterations là 3
- Thiết lập Delay là 2500 ms
- Kích nút Run Postman Test…

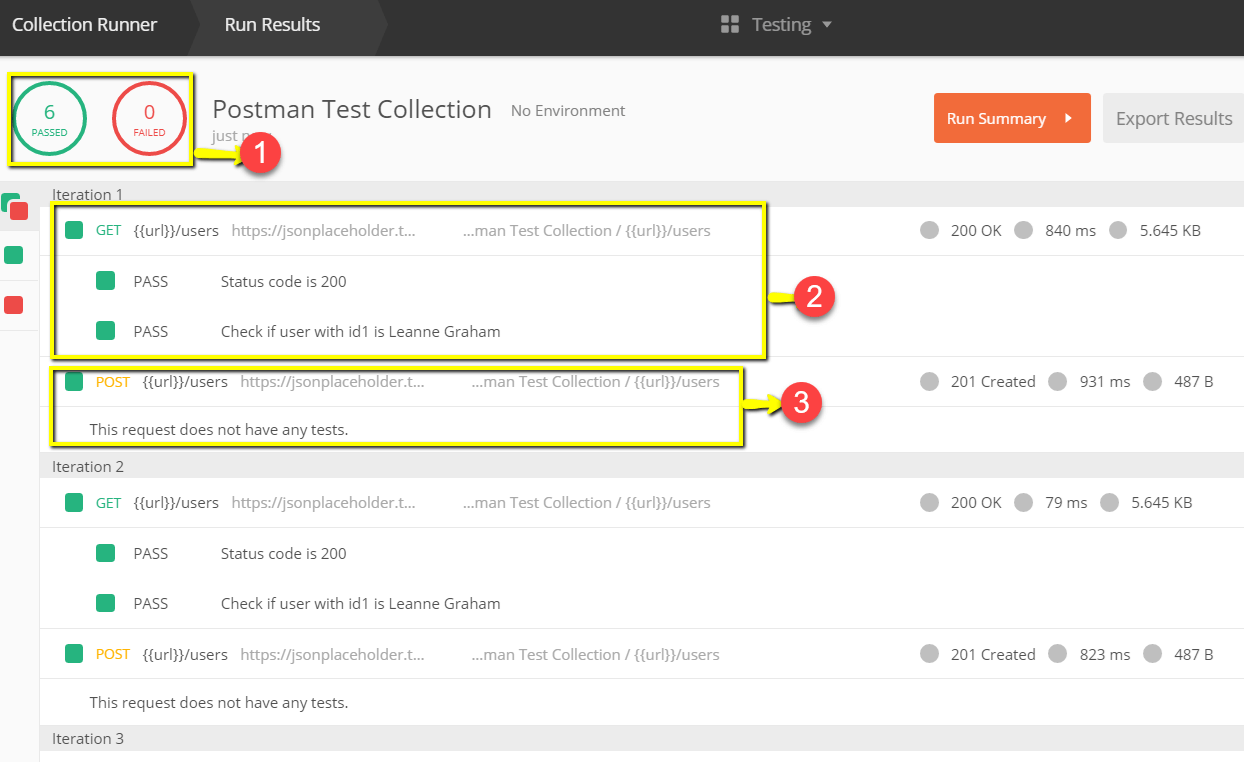
Bước 4) Trang kết quả chạy sẽ được hiển thị sau hi kích nút Run. Phụ thuộc và delay, bạn sẽ nhìn thấy kết quả mà chúng thực hiện.
- Khi test kết thúc, bạn có thể nhìn thấy trạng thái nếu nó Passed hoặc Failed và kết quả mỗi lần lặp (iteration).
- Bạn nhìn thấy trạng thái Pass cho các request GET
- Khi chúng ta không có bất kỳ thử nghiệm nào cho POST, sẽ có một message hiển thị “This request did not have any tests”.

Bạn hoàn toàn có thể thấy tầm quan trọng của việc có những test trong những requesst để bạn hoàn toàn có thể xác định trạng thái HTTP nếu thành công xuất sắc và tài liệu được tạo hoặc truy xuất .
Cách chạy Collection sử dụng Newman
Một cách khác để chạy collection là theo hướng Newman. Sự khác nhau chính của Newman và Collection Runner là :
- Newman là một add-on cho Postman. Bạn sẽ cần cài riêng từ App Native.
- Newman sử dụng dòng lệnh để chạy trong khi Collection Runner có giao diện đồ hoạ (GUI).
- Newman có thể được sử dụng cho tích hợp liên tục.
Để cài Newman và chạy collection của tất cả chúng ta, làm theo những bước :
Bước 1) Cài nodejs sử dụng link sau: http://nodejs.org/download/
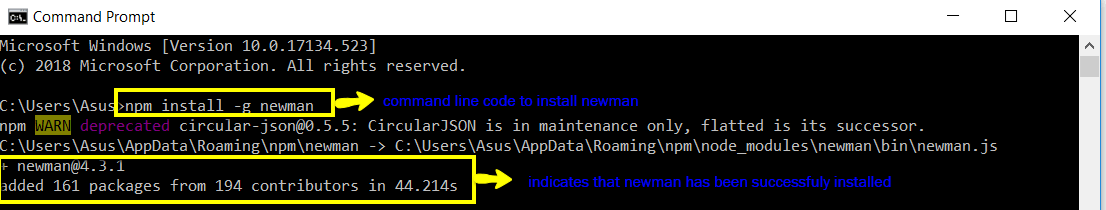
Bước 2) Mở cử sổ command và nhập
npm install -g newman
Newman sẽ được cài trên máy tính của bạn .

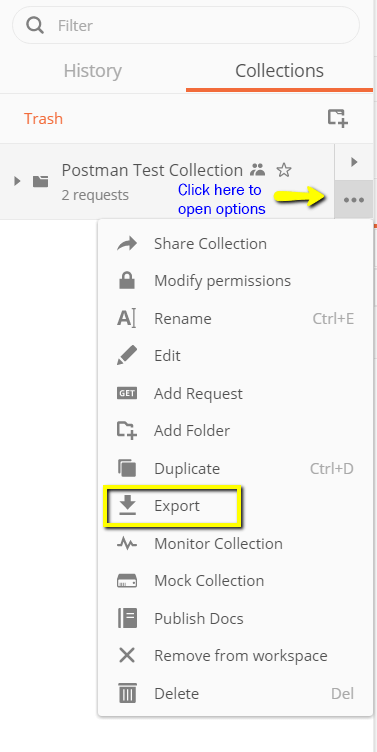
Bước 3) Sau khi Newman được cài đặt xong, hãy trở lại workspace của Postman. Trong hộp thoại Collections, kích vào dấu ba chấm, cửa sổ tuỳ chọn xuất hiện. Chọn Export.

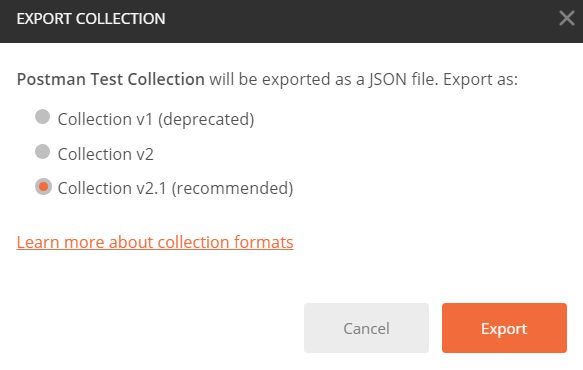
Bước 4) Chọn Export Collection ví dụ như Collection v2.1 (Recommended) rồi kích Export.

Bước 5) Chọn nơi bạn sẽ lưu và kích Save.Select your desired location then click Save. Khuyến khích tạo thư mục riêng cho các bài test Postman của bạn. Một collection nên được export sang thư mục cục bộ trên máy bạn.
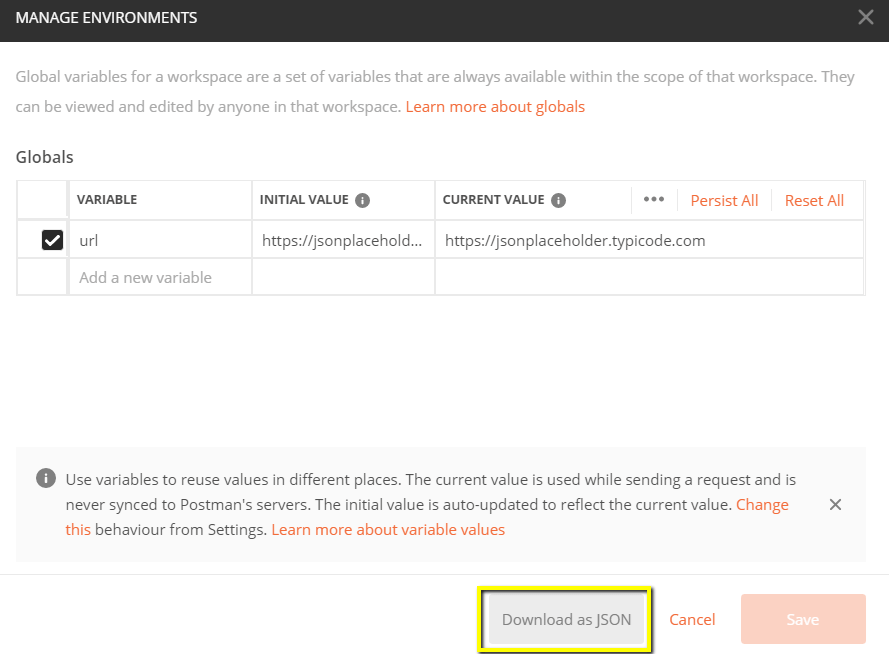
Bước 6) Chúng ta cũng cần export môi trường của chúng ta. Kích trên biểu tượng mắt, một danh sách đổ xuống, trong Global, chọn Download as JSON. Chọn nơi bạn muốn lưu và kích Save. Khuyến khích nên lưu các thông số môi trường trong cùng thư mục với collection của bạn.

Bước 7) Các biến môi trường nên được export cùng thư mục với Collection.
Bước 8) Bây giờ qua lại cửa sổ dòng lệnh, thay đổi thư mục mà bạn đã lưu Collection và các biến môi trường, ví dụ như:
cd C:\Users\Asus\Desktop\Postman Tutorial
Bước 9) Chạy collection của bạn sử dụng dòng lệnh sau:
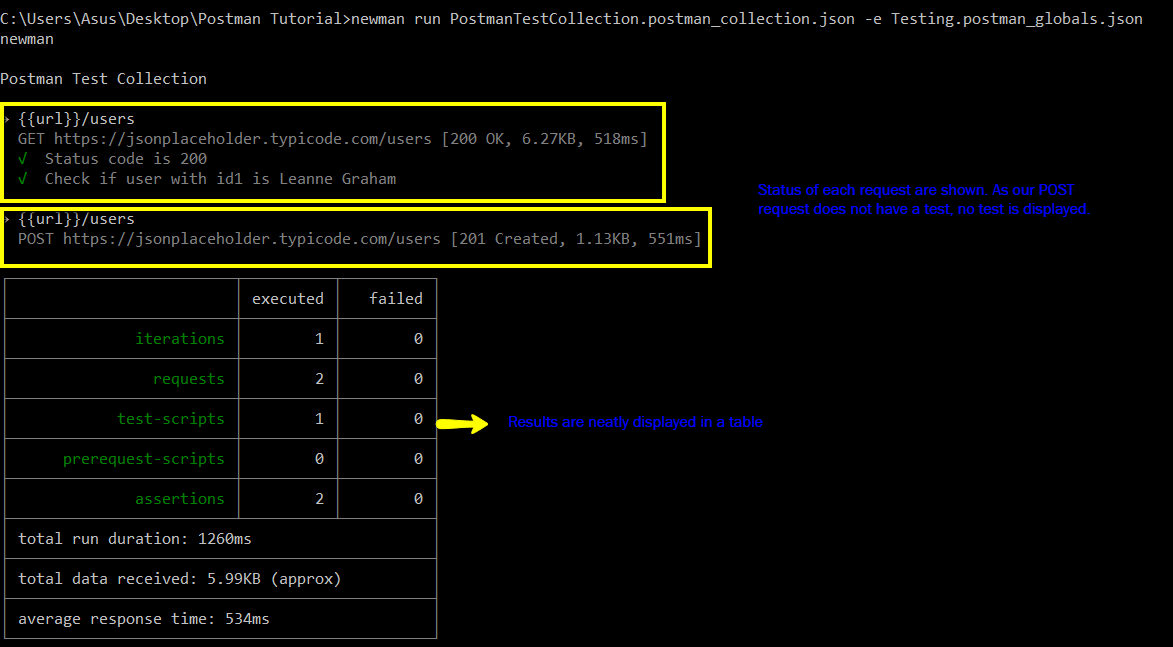
newman run PostmanTestCollection.postman_collection.json -e Testing.postman_globals.json
Chạy tác dụng sẽ hiển thị như bên dưới :

Hướng dẫn tham chiếu 1 số ít dòng code cơ bản cho chạy Newman :
- Chỉ chạy collection. Dùng cho trường hợp không có biến môi trường hoặc dữ liệu file test độc lập
newman run
- Chạy với một collection và biến môi trường. Tham số -e chỉ thị cho môi trường.
newman run-e
- Chạy collection với số lần lặp lại (iteration)
newman run-n
- Chạy với file dữ liệu
newman run--data -n -e
- Thiết lập thời gian delay. Điều này rất quan trọng vì các test có thể thất bại nếu nó được chạy không có delay do các request được bắt đầu mà không đợi các request trước đó hoàn thành xử lý trên endpoint server.
newman run-d
Tổng kết
- Postman là một trong những công cụ phổ biến nhất được sử dụng trong thử nghiệm API
- Khả năng truy cập, Sử dụng Bộ sưu tập, Cộng tác, Tích hợp liên tục, là một số tính năng chính cần tìm hiểu Postman
- Bạn nên tạo một tài khoản trong Postman, vì vậy các collection của bạn có sẵn trực tuyến
- Bạn có thể tham số hoá request trong Postman
- Bạn có thể tạo các Test để kiểm tra các request trong Postman
- Các collection có thể được chạy bằng Newman hoặc Runner trong Postman
Source: http://wp.ftn61.com
Category: Hỏi Đáp



Để lại một bình luận